Кошки все породы в фотошопе

Ïîõîæèå ïîñòû


Âñåì ïðèâåò. Çàíèìàþñü ôîòîãðàôèåé (íå ïðîôåññèîíàëüíî). Îáðàáàòûâàþ ôîòîãðàôèè â Photoshop è Capture One.  ñâîå âðåìÿ, äà è ñåé÷àñ, ñòàëêèâàëñÿ ñ ïðîáëåìîé íåäîñòàòî÷íîãî êîë-âà îáó÷àþùåãî êîíòåíòà äëÿ ÷àéíèêîâ. Êîíå÷íî åñòü âèäåî ïî èíòåðôåéñó è ïðî÷åå, íî èìåííî êàêèõ òî ïðîñòûõ è ðàáî÷èõ øòóêîâèí ëè÷íî ÿ íàõîäèë êðàéíå ìàëî. Ïîýòîìó ðåøèë çàïèëèòü âîò òàêîé ïîñò. Ïðîôåññèîíàëû êîíå÷íî ýòî âñå çíàþò, êàê àçáóêó, íî ìíîãèì âîçìîæíî îêàæåòñÿ ïîëåçíûì.
Èòàê, ëåãêèé ñïîñîá òîíèðîâêè â Ph, ïîãíàëè:
Îòêðûâàåò ïðîãðàììó, çàêèäûâàåì ôîòêó.
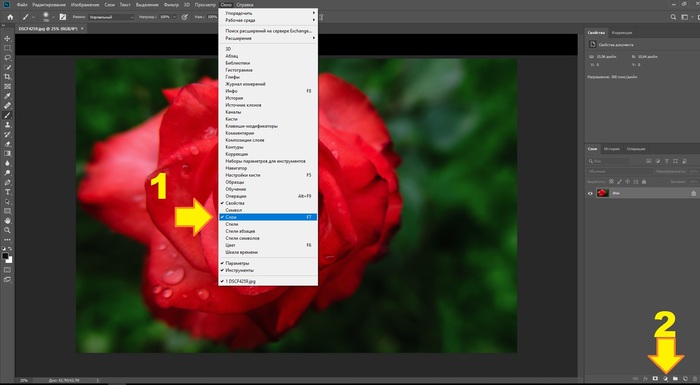
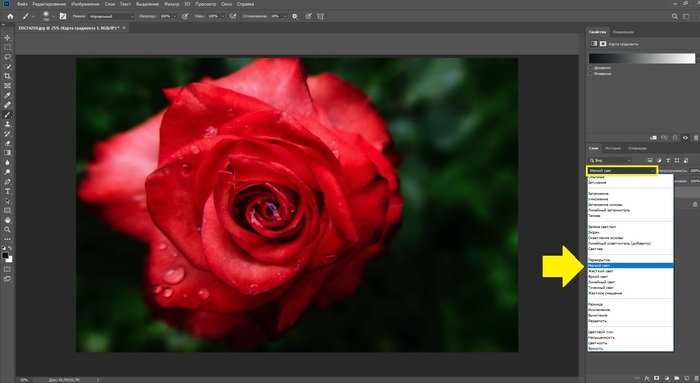
1. Îòêðûâàåì âêëàäêó “Ñëîè”. Åñëè ïî êàêîé òî ïðè÷èíå ó âàñ å¸ íåò íà ïàíåëè, òî èäåì ïî ñòðåëî÷êå “1” è ñòàâèì ãàëî÷êó íà “Ñëîè”.
2. Æìÿêàåì íà èêîíêó ñîçäàíèÿ êîððåêòèðóþùåãî ñëîÿ. (êðóæî÷åê ñïðàâà âíèçó, ðàçðåçàííûé ïîïîëàì). Ýòî ïî ñòðåëî÷êå “2”.

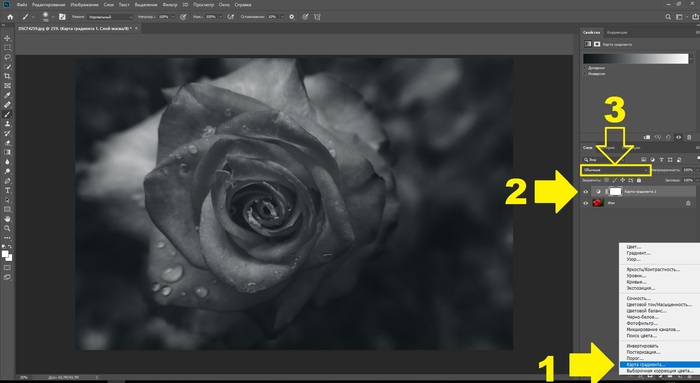
1.  âûïàäàþùåì ìåíþ âûáèðàåì “Êàðòà ãðàäèåíòà” (ñòðåëî÷êà “1”). Ôîòî ñêîðåé âñåãî ñòàíåò ÷á è ïîÿâèòñÿ ñëîé êàðòû ãðàäèåíòà (ñòðåëî÷êà “2”).
2. Ïî ôàêòó ýòî óæå ÿâëÿåòñÿ òîíèðîâêîé, íî íàì òî íàäî ÷òî òî èíòåðåñíåé, ïîýòîìó ìû èäåì ïî ñòðåëî÷êå “3” è âûáèðàåì ïîíðàâèâøèéñÿ ðåæèì íàëîæåíèÿ ãðàäèåíòà.

Ñàìûå õîäîâûå ðåæèìû íàëîæåíèÿ ó ìåíÿ – ýòî “Îáû÷íûé” è “ìÿãêèé ñâåò”. Îñòàëüíûå ðåæèìû îáû÷íî èñïîëüçóþòñÿ â ðàçëè÷íûõ ñëîæíûõ ìåõàíèêàõ è â ñîâîêóïíîñòè ñ äðóãèìè èíñòðóìåíòàìè, ïîòîìó ÷òî äîâîëüíî ðåçêèå è ãðóáûå, íî âû ìîæåòå ïîòûêàòü, êòî æ âàì çàïðåòèò.
Ïîñëå âûáîðà ðåæèìà íàëîæåíèÿ ìû óæå èìååì òîíèðîâêó, îñòàëîñü ïîíÿòü êàê ñ íåé ðàáîòàòü.

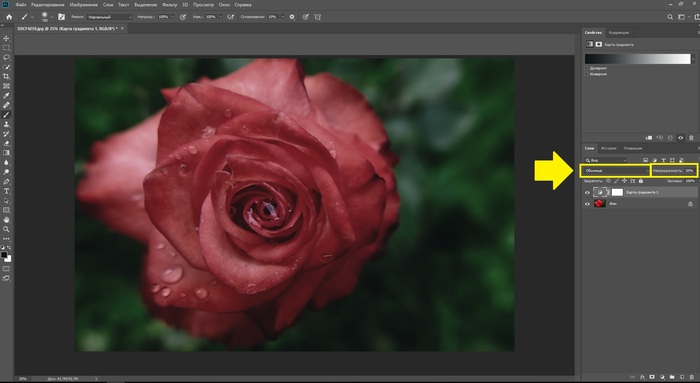
Ïåðâûé âàðèàíò. Âû ìîæåòå êðóòèòü øêàëó ïðîçðà÷íîñòè, íàïðèìåð ïðè ðåæèìå íàëîæåíèÿ “îáû÷íûå” è íåïðîçðà÷íîñòè ñëîÿ â 50% ìîæíî äîñòè÷ü òàêîãî ïðèãëóøåííîãî öâåòà:

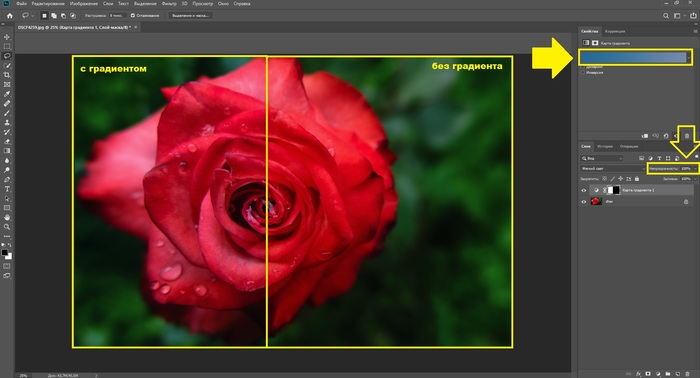
Âòîðîé âàðèàíò. Èäåì â ïîëå ðåäàêòèðîâàíèÿ ãðàäèåíòà “1”.
Îòêðûâàåòñÿ îêíî, íà êîòîðîì åñòü ïîëçóíêè ðåãóëèðîâêè
“2”-îòâå÷àåò çà öâåò òåíåé
“3”- îòâå÷àåò çà öâåò ñâåòëûõ ó÷àñòêîâ.
Åñëè ìû òûêíåì íà öâåòîâîé ìàðêåð ïîëçóíêà( îáû÷íî äâîéíîé êëèê), òî îòêðîåòñÿ ïàëèòðà öâåòîâ “4” â êîòîðîé ìû ìîæåì áàëîâàòüñÿ áåñêîíå÷íî.

Íàïðèìåð ÿ ðåøèë óâåñòè òåíè è ñâåòà â õîëîäíûé îòòåíîê, ðåçóëüòàò íèæå. Òàê æå íå ñòîèò çàáûâàòü î “íåïðîçðà÷íîñòè” ñëîÿ, êîòîðóþ òîæå ìîæíî ïîäêðóòèòü, åñëè âàì íóæåí ïðîìåæóòî÷íûé ðåçóëüòàò.

Âñåì ñïàñèáî, íàäåþñü êîìó òî îêàçàëàñü ïîëåçíîé ýòà èíôîðìàöèÿ. 🙂
Ïîêàçàòü ïîëíîñòüþ
5




Ìîè ñîëíå÷íûå êîòû)
Âñåì ñîëíöà íà óëèöå è â æèçíè



Íàøåë â ëè÷íîì àðõèâå ôîòîãðàôèè, ñäåëàííûå 12 ëåò íàçàä íà äðåâíèé òåëåôîí SE K750 ñ äâóõìåãàïèêñåëüíîé êàìåðîé. Êà÷åñòâî ôîòîãðàôèé ñäåëàííîå ïðè ïëîõîì îñâåùåíèè î÷åíü óíûëîå, íî ÿ ïîïûòàëñÿ óëó÷øèòü èõ ïðè ïîìîùè ñîâðåìåííûõ òåõíîëîãèé.  äàííîì ñëó÷àå ïåðâûì ýòàïîì èñïîëüçîâàëñÿ Remini, çàòåì óæå îáðàáîòêà â ñàìîì Photoshop-å. Ñðàçó îãîâîðþñü, ÷òî íå ÿâëÿþñü ïðîôåññèîíàëîì, è íå çàðàáàòûâàþ ýòèì. Èíòåðåñ áûë â òîì, ÷òî âîîáùå ìîæíî ñäåëàòü èç òàêîãî îòâðàòèòåëüíîãî êà÷åñòâà.
Èòàê, ïåðâîå èçîáðàæåíèå – ñîáñòâåííî ôðàãìåíò ñ îðèãèíàëüíîãî äâóõìåãàïèêñåëüíîãî ôîòî ðàçìåðîì 1200*1600 ïèêñåëåé, ñàì ôðàãìåíò ïðèìåðíî 300*400 ïèêñåëåé.
Âòîðîå èçîáðàæåíèå – ýòî ôðàãìåíò ñ ôîòîãðàôèè ïðîïóùåííîé ÷åðåç Remini.
Òðåòüå èçîáðàæåíèå – ýòî ôðàãìåíò ñ ôîòî îáðàáîòàííîãî â Photoshop, à ïåðåä ýòèì â Remini.



Ïîêàçàòü ïîëíîñòüþ
2

Âñå ìû âèäèì êó÷ó ïðåêðàñíûõ ôîòîãðàôèé Ïåòåðáóðãà. Êîãî-òî ìàíèò Ýðìèòàæ èëè íàáåðåæíàÿ, ñîáîðû. Ìíå ïî÷åìó-òî âñåãäà íðàâèëèñü “Ïÿòü óãëîâ”. Ñîâñåì íåäàâíî ïåðååõàë â ÑÏÁ è ïðîõîäÿ ìèìî, ïîíÿë, ÷òî ÿ íà òîì ñàìîì ìåñòå, êîòîðîå òàê ìå÷òàë óâèäåòü. Ïðàâäà îíî áûëî íå ñòîëü êðàñèâîå êàê íà òåõ ôîòîãðàôèÿõ: ñíåãà êàê íàçëî íåò è ÿ âðîäå ëåòàòü íå íàó÷èëñÿ. Äóìàþ äàé ñäåëàþ ôîòî. À â êàðìàíå òîëüêî ñòàðè÷îê iPhone SE. Äíåì îí åùå ìîëîäåö, à âîò ïî íî÷àì ÿâíî íå äîòÿãèâàåò äî ñîâðåìåííûõ ñòàíäàðòîâ. Íî ÿ âñå ðàâíî ñäåëàë ôîòîãðàôèþ, ïîòîìó ÷òî âñïîìíèë ïðî îäèí õèòðûé ìåòîä, êîòîðûé ïîçâîëèò âûòàùèòü ìàêñèìóì èç âàøåé êàìåðû åñëè ó âàñ íåò øòàòèâà.
1. Ïîñòðîéòå êîìïîçèöèþ. Îòîéäèòå íåìíîãî íàçàä: âàøà êîìïîçèöèÿ äîëæíà áûòü ñ íåáîëüøèì çàïàñîì â ñòîðîíû, òàê êàê äàëüøå íàì ïðèäåòñÿ íåìíîãî îáðåçàòü èçîáðàæåíèå. Äåëàåì ñåðèþ ñíèìêîâ. Òàê êàê ÿ ôîòîãðàôèðîâàë íà òåëåôîí, òî øòàòèâà ó ìåíÿ íå áûëî. Îáõâàòèë òåëåôîí ïîêðåï÷å è ñòàðàëñÿ íå äâèãàòüñÿ. Âûøëî 22 ôîòîãðàôèè â ñåðèè, ÷àñòü êîòîðûõ ïðèøëîñü óäàëèòü òàê êàê îíè ïîëó÷èëèñü ñî ñìàçîì.
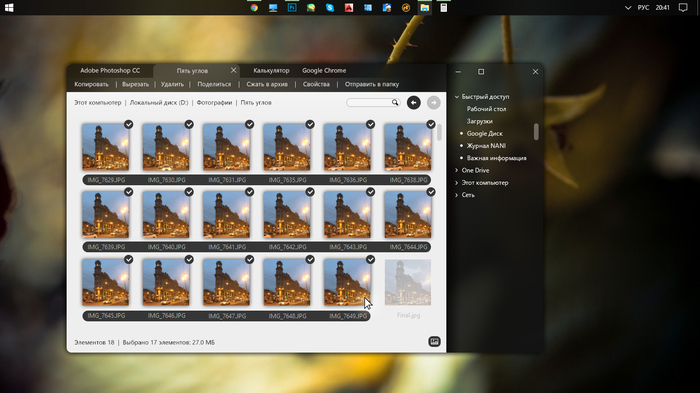
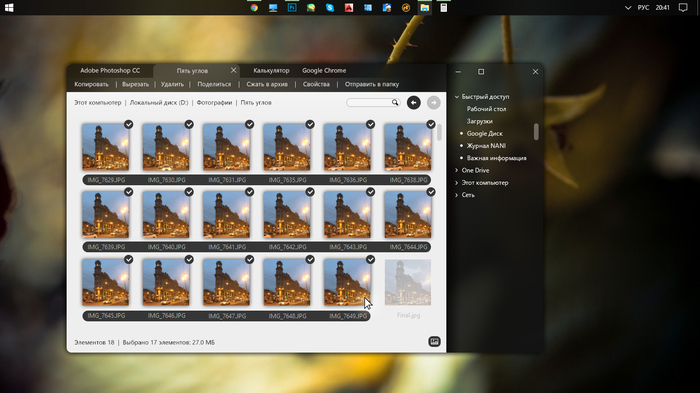
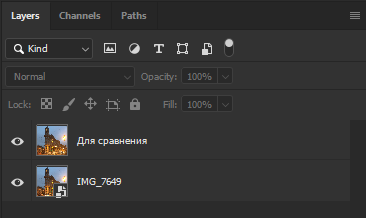
2. Îòêðûâàåì ôîòîøîï è âûêèäûâàåì îñòàâøèåñÿ ôîòîãðàôèè â îäèí ïðîåêò.  ìîåì ñëó÷àå âûøëî 17 èçîáðàæåíèé:

Äîëæíî âûãëÿäåòü ïðèìåðíî òàê:

Äàëüøå âñå ñëîè íóæíî ðàñòðèðîâàòü (âûäåëÿåòåïêìRasterize Layers), à ñ ñàìîãî ïåðâîãî, êîòîðûé áóäåò çâàòüñÿ “Background” ñíÿòü çíà÷îê çàìêà.
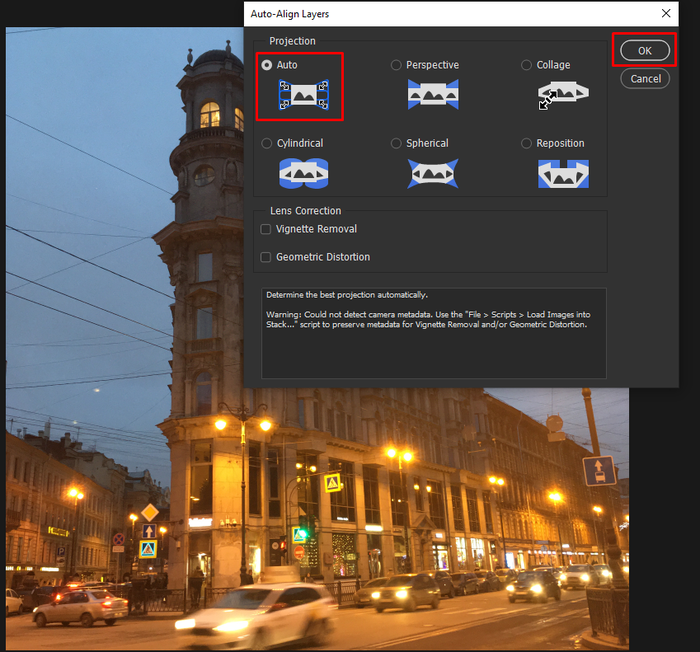
3. Òàê êàê ÿ ñíèìàë ñ ðóê, òî íóæíî “ñòàáèëèçèðîâàòü” âñå ôîòîãðàôèè îòíîñèòåëüíî äðóã äðóãà, ÷òîáû íå áûëî “ïðèçðàêîâ” íà çäàíèè â äàëüíåéøåì. Äëÿ ýòîãî âûäåëÿåì âñå ñëîè è èäåì ïî ïóòè: EditAuto-Align Layers. Äàëåå âûáèðàåì ðåæèì “Auto”. Æä¸ì, ïðîöåññ ìîæåò çàíÿòü ïðîäîëæèòåëüíîå âðåìÿ.

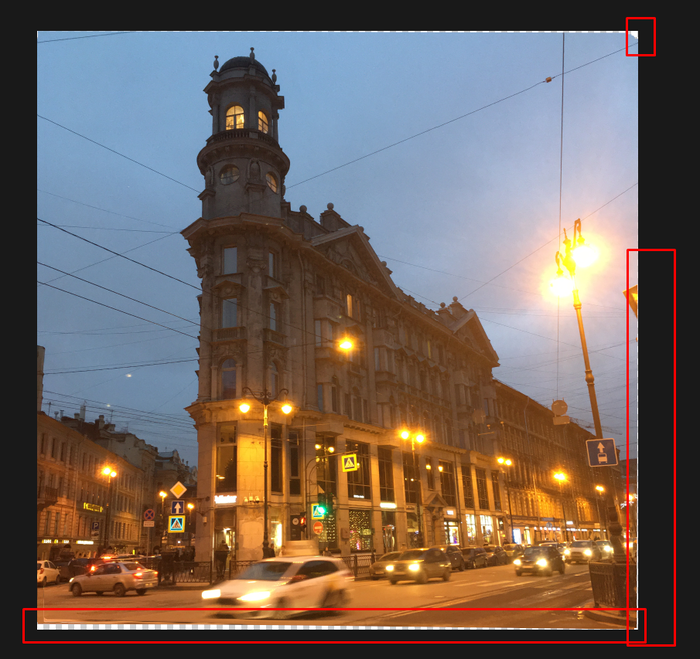
Âèäèì, ÷òî ïî êðàÿì èçîáðàæåíèÿ ïîÿâèëèñü ïóñòîòû. Èìåííî ïîýòîìó ÿ è ïðîøó èìåòü íåìíîãî èíôîðìàöèè ïðî çàïàñ, ÷òîáû íå îáðåçàëîñü ñàìîå âàæíîå. Ó ìåíÿ âûøëî âïðèòûê. ß òîãäà îá ýòîì íå çàäóìûâàëñÿ. Îáðåçàåì èçîáðàæåíèå, ÷òîáû èçáàâèòüñÿ îò ïóñòîò.

ß ñêîïèðîâàë îäíî èçîáðàæåíèå íà êîòîðîì, íà ìîé âçãëÿä, ëó÷øå âñåãî âûøëè àâòîìîáèëè. Äëÿ ÷åãî? Âî-ïåðâûõ, äàëüøå ìû áóäåì óñðåäíÿòü çíà÷åíèÿ, èç çà ýòîãî îò âñåõ àâòîìîáèëåé ÷òî äâèãàëèñü îñòàíóòñÿ íåêðàñèâûå øëåéôû. Âî-âòîðûõ, ýòî ôîòî ÿ îñòàâëþ êàê íàïîìèíàíèå î òîì, êàêîé áûë øóì â ñàìîì íà÷àëå íà ôîòîãðàôèè, ÷òîáû ñðàâíèòü ñ èòîãîâûì ðåçóëüòàòîì.
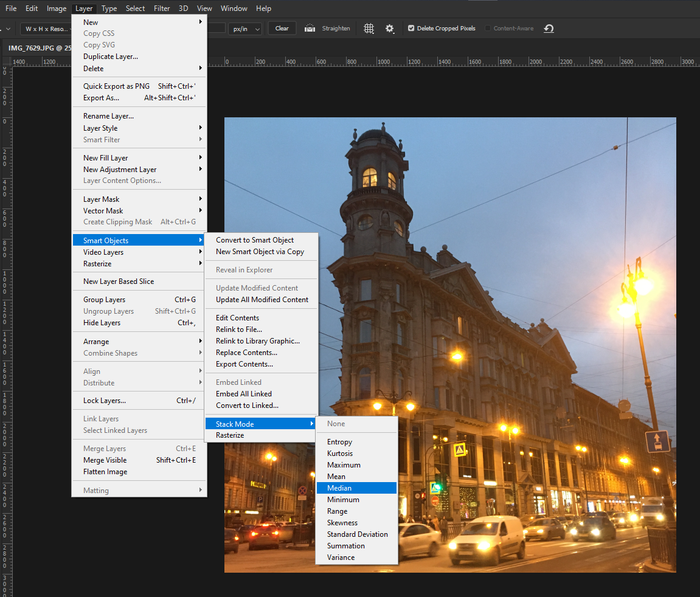
4. Êîíâåðòèðóåì âñå ñëîè (êðîìå òîãî, ÷òî ÿ îïèñàë âûøå) â Smart Object: âûäåëÿåì íóæíûå ñëîèïêìConvert to Smart Object. Âûéäåò òàê:

5. Âûáèðàåì ñëîé ñî ñìàðò-îáúåêòàìè äàëåå èäåì â LayerSmart-ObjectsStack ModeMedian. Ýòà îïåðàöèÿ ìîæåò çàíÿòü åùå áîëüøå âðåìåíè. Æäåì.

Ïî÷òè ãîòîâî. Òåïåðü ìû âèäèì íàñêîëüêî âåëèêà ðàçíèöà ìåæäó îäèíî÷íîé øóìíîé ôîòîãðàôèåé (ñëåâà) è íàøèì ïî÷òè ôèíàëüíûì ðåçóëüòàòîì (ñïðàâà):

Äåòàëèçàöèÿ íå ñèëüíî çàòåðÿëàñü, à â íåêîòîðûõ ìåñòàõ ñòàëà äàæå íåñêîëüêî ëó÷øå. Íåäîñòàòîê äåòàëèçàöèè ìû ïåðåêðîåì øàðïîì êàðòèíêè. È äàæå íåñìîòðÿ íà òî ÷òî îò øàðïà ïîëåçóò øóìû, îíè áóäóò îùóòèìî ìåíüøå ÷åì â îðèãèíàëå.
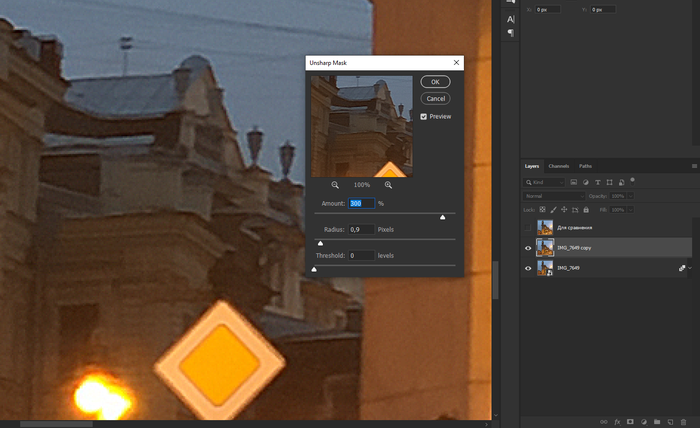
6. Øàðïèì (äîáàâëÿåì ðåçêîñòè÷¸òêîñòè). Èäåì â FilterSharpenUnsharp Mask… Äàëüøå âûñòàâëÿéòå ïàðàìåòðû íà ñâî¸ óñìîòðåíèå. Äëÿ ìàëåíüêîãî âåáà ÿ âñåãäà èñïîëüçóþ Amount = 300, Radius = 0,3, Threshold = 0. Òàê êàê òóò âñå æå 12 Ìï, òî ÿ ïîäíèìàþ ðàäèóñ äî 0,9.

Ñðàâíèì îðèãèíàëüíîå îäèíî÷íîå ôîòî ñ øóìàìè (ñëåâà) è îáåñøóìëåííûé âàðèàíò ñ ïîâûøåííîé ðåçêîñòüþ(ñïðàâà). Ñðàçó ñêàæó, ÷òî åñëè âêëþ÷àòü âûêëþ÷àòü ñëîè, òî ðàçíèöà çàìåòíà åùå ñèëüíåå, íåæåëè òî, êàê ÿ âàì ïðåäñòàâèë. Âîçìîæíî ïèêàáó åùå íåìíîãî ïîæì¸ò êàðòèíêó, íî íàäåþñü âèäíî áóäåò.


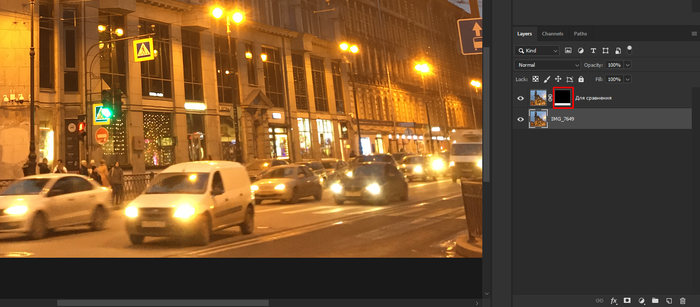
7. Áîðåìñÿ ñ “ïðèçðàêàìè”. Ñíèçó âèäèì ÷òî îò ìàøèí îñòàëèñü ìóòíûå î÷åðòàíèÿ. Òóò òî íàì è ïðèãîäèòñÿ øóìíûé îðèãèíàë. Ïðîñòî êëàäåì îðèãèíàëüíóþ øóìíóþ êàðòèíêó ñâåðõó, ñîçäàåì ìàñêó, èíâåðòèðóåì å¸ (CTRL + I) , ãðàäèåíòîì ïðîâîäèì äî óðîâíÿ ëþäåé, ìîæåò íåìíîãî âûøå. Òåïåðü ìàøèíû âåðíóëèñü íà ñâîè ìåñòà.
Âðîäå áû âñå. Äëÿ ñâîåé ôèíàëüíîé êàðòèíêè ÿ ïåðåêðàñèë öâåò â îêîøêàõ, ñäåëàë åãî èíòåíñèâíåå. Çàìåíèë îäíîòîííîå íåáî íà áîëåå äðàìàòè÷íîå. Äîáàâèë íåìíîãî öâåòîêîðà. À ïîñëå ïîäïðàâèë èñêàæåíèÿ îáúåêòèâà. Âèäíî, ÷òî îêíà çäàíèÿ íèêàê íå âåðòèêàëüíûå, à ñëåãêà ïîä óãëîì. Íî åñëè äîâåñòè îêíà äî èäåàëüíîé ðîâíîñòè, òî âû çàìåòèòå êàê ñèëüíî ñïëþùèò àâòîìîáèëè, ïîòîìó òóò íàäî íàéòè çîëîòóþ ñåðåäèíó.
 öåëîì, ìåòîä ñîâñåì íå íîâûé, íî ÿ î÷åíü óäèâèëñÿ, êîãäà çíàêîìûé, ïðîôåññèîíàëüíûé ôîòîãðàô îõàë è àõàë, ÷òî òàê ìîæíî äåëàòü. Âèäèìî íå âñå ôîòîãðàôû äðóæíû ñ ñîôòîì. Íà ýòîì âñ¸! Âñåì áåñøóìíûõ è ðåçêèõ ôîòîãðàôèé! Áóäóò âîïðîñû – ïèøèòå. Íå áóäåò – âñ¸ ðàâíî ïèøèòå)

Ïîêàçàòü ïîëíîñòüþ
11

Ýòî èñõîäíûé âàðèàíò. íàòóðàëüíóþ âåëè÷èíó ïî÷òè À3 ôîðìàòà.

Óøëî ïðèìåðíî îêîëî 3-õ íåäåëü,íî ìîãëà äåëàòü íå êàæäûé äåíü.

×åòûðå ãîäà íàçàä â Ìîñêâå ñôîòîãðàôèðîâàë ýòîò êóëüòîâûé è êðàéíå ðåäêèé àâòîìîáèëü. Ïàðó äíåé íàçàä ðåøèë âåðíóòüñÿ ê îäíîé èç ôîòîãðàôèé è îáðàáîòàòü çàíîâî.

Âîò òàê âûãëÿäèò îðèãèíàëüíàÿ ôîòîãðàôèÿ.

À òàê ôîòîãðàôèÿ áûëà îáðàáîòàíà èçíà÷àëüíî.

Ïîêàçàòü ïîëíîñòüþ
1
Ôîòîãðàô-õóäîæíèê èç Ìåëüáóðíà, Áåëèíäà Ðè÷àðäñ, îòêðûâøèé ñâîþ ôîòîñòóäèþ äëÿ äîìàøíèõ æèâîòíûõ, íåäàâíî ïðåäñòàâèë ñâîé î÷åðåäíîé ïðîåêò, â êîòîðîì ñîçäàë èíòåðåñíûå îáðàçû äëÿ äâåíàäöàòè ñîáàê è îäíîãî äåðçêîãî êîòà. Áåëèíäà ñäåëàë èõ ýìîöèîíàëüíûå ñíèìêè è â ôîòîøîïå äîáàâèë íåêîòîðûå äåòàëè. Ôîòîãðàô ïðåäñòàâèë, êàê áû âûãëÿäåëè ýòè æèâîòíûå, áóäü îíè ëþäüìè. Ïðè ýòîì îí íå çàáûë ïðî èõ õàðàêòåðû è ïîâàäêè.

Ïîêàçàòü ïîëíîñòüþ
12
Çàñòàë ñâîèõ êîòååê â ïðèñòàëüíîì èçó÷åíèè êîâðà.

Èñõîäíèê â êîìåíòàõ)
Ïîõîæèå ïîñòû çàêîí÷èëèñü. Âîçìîæíî, âàñ çàèíòåðåñóþò äðóãèå ïîñòû ïî òåãàì:
Источник
В этом уроке вы узнаете, как создать винтажный постер в программе Photoshop. Вы также узнаете про работу с инструментами Photoshop, а также про композиционную технику.
Этапы урока
Сегодня мы создадим винтажный постер с изображением кота в программе Photoshop, а также прибегнем к небольшой помощи программы Illustrator. Начнём мы с создания заднего фона, используя текстуры, далее, мы создадим главного персонажа кота, используя инструменты Фигура, включая технику перекрытия для создания винтажного эффекта. Для выполнения данного урока я использовал программу Photoshop CS 6, но вы можете использовать любую версию, начиная с версии CS3.
Скачать исходные материалы
Итоговый результат
Шаг 1
Начнём с создания нового документа размерами A4 (210mm X 297mm). Я установил разрешение 150 точек на дюйм, т.к. не собираюсь печатать на принтере.
Шаг 2
Добавьте текстуру на наш рабочий документ с помощью команды Поместить (Place), таким образом, вы добавите текстуру к рабочему документу в качестве смарт-объекта. Идём Файл – Поместить (File > Place).
Шаг 3
Увеличьте масштаб текстуры, чтобы закрыть полностью область рабочего документа, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 4
Далее, добавьте винтажные обои на рабочий документ с помощью команды Поместить (Place).
Шаг 5
Данная текстура обоев слишком большая по размерам. Давайте уменьшим масштаб до 47% от оригинальных размеров текстуры.
Шаг 6
Сместите текстуру. Выровняйте текстуру, чтобы верхний левый угол текстуры совпадал с верхним левым углом документа.
Шаг 7
Далее, ещё раз добавьте текстуру старой бумаги, которую вы уже добавляли ранее. Или просто продублируйте слой с текстурой старой бумаги, примените масштабирование к дубликату слоя, как показано на скриншоте ниже.
Шаг 8
Удерживая клавишу (CTRL)+щёлкните по миниатюре слоя с текстурой бумаги в палитре слоёв, чтобы загрузить активное выделение.
Шаг 9
Теперь отключите видимость слоя с текстурой бумаги. Мы используем активное выделение, чтобы применить слой-маску к слою с винтажным узором.
Шаг 10
Не снимая активного выделения, перейдите на слой с винтажными обоями, а затем, нажмите кнопку Добавить слой-маску (Add a Mask) в нижней панели инструментов. Вы можете увидеть, как аккуратно обрезаны края.
Шаг 11
Добавьте ещё одну текстуру старой бумаги (‘Текстура Старой Бумаги 2’) на наш рабочий документ.
Шаг 12
Увеличьте масштаб текстуры, чтобы текстура полностью закрыла рабочую область.
Шаг 13
Растрируйте данный слой с текстурой – щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Растрировать слой (Rasterize Layer).
Шаг 14
Далее, обесцветьте текстуру – нажмите клавиши (Ctrl+U), установите значение Насыщенности (saturation) на -100.
Шаг 15
Добавьте затемнение к текстуре – нажмите клавиши (Ctrl+M), чтобы активировать Кривые (Curves).
Шаг 16
Преобразуйте данный слой с текстурой старой бумаги в обтравочную маску к слою с винтажными обоями, расположенного ниже – используйте горячие клавиши (Ctrl+Alt+G) для создания обтравочной маски.
Шаг 17
Далее, поменяйте режим наложения для данного слоя с текстурой старой бумаги на Перекрытие (Overlay). Результат должен быть, как на скриншоте ниже.
Шаг 18
Далее, мы создадим эффект звезды с исходящими от неё лучами в программе Illustrator. На время переключитесь на программу Illustrator. Выберите инструмент Многоугольник (Polygon Tool). Дважды щёлкните по нему, чтобы появилось окно настроек инструмента, установите количество сторон 3. Нарисуйте треугольник.
Шаг 19
Растяните нарисованный треугольник по вертикали, как показано на скриншоте ниже.
Шаг 20
Идём Эффекты – Искажение & Трансформация – Трансформация (Effect > Distrort & Transform > Transform).
Шаг 21
Примените значения, которые указаны на скриншоте ниже.
Примечание: такой же узор вы можете сделать в Photoshop используя инструменты Многоугольник (Polygon Tool) в режиме фигура и Трансформация. Для автоматизации процесса можно создать экшен, в этом вам поможет данный урок. Либо вы просто можете использовать кисть с лучами.
Шаг 22
Результат должен быть, как на скриншоте ниже. Скопируйте созданный узор.
Шаг 23
Возвращаемся в программу Photoshop, вклейте узор звезды с исходящими лучами, как слой-фигуру.
Шаг 24
Увеличьте масштаб фигуры. Вы можете использовать верхнюю панель настроек, чтобы использовать точные настройки.
Шаг 25
Немного сместите звезду верх, как показано на скриншоте ниже.
Шаг 26
Поменяйте режим наложения для слоя со звездой с исходящими лучами на Затемнение основы (Color Burn). Далее, преобразуйте данный слой в обтравочную маску к слою с винтажными обоями.
Шаг 27
Я хочу скрыть нижнюю часть звезды с лучами. Вначале, к слою со звездой, добавьте слой-маску.
Шаг 28
Выберите инструмент Градиент (Gradient Tool), установите чёрно-белый градиент. Находясь на слой-маске слоя, потяните градиент снизу верх, как показано на скриншоте ниже.
Шаг 29
Итак, задний фон готов. Теперь, мы приступим к созданию нашего персонажа кота. Давайте начнём с создания головы. Выберите инструмент Эллипс (Ellipse Tool). Нарисуйте круг, как показано на скриншоте ниже.
Шаг 30
Шаг 31
Выберите инструмент Стрелка (Direct Selection Tool). Выделите среднюю опорную точку слева.
Шаг 32
Далее, выберите инструмент Угол (Convert Point Tool), а затем щёлкните по выделенной опорной точке, чтобы преобразовать округлую кромку в заострённую.
Шаг 33
Проделайте то же самое, только на этот раз со средней опорной точкой справа.
Шаг 34
Нажмите клавиши (Ctrl+T), чтобы повернуть глаз под соответствующим углом.
Шаг 35
Продублируйте слой с формой глаза. Отразите по горизонтали (Flip it horizontally).
Шаг 36
Шаг 37
Далее, к слою с головой кота, мы применим стили слоя Наложение градиента (Gradient Overlay). Дважды щёлкните по слою с головой, чтобы появилось окно Стили слоя (Layer Style). Примените градиент, который указан на скриншоте ниже.
Шаг 38
Установите цвет для глаз #4e2419.
Шаг 39
С помощью инструмента Многоугольник (Polygon Tool), нарисуйте форму носа.
Шаг 40
Продолжайте конструировать форму носа. С помощью инструмента Прямоугольник (Rectangle Tool), нарисуйте маленькую деталь в нижней части носа.
Шаг 41
Далее, нарисуйте горизонтальную деталь.
Шаг 42
Поверните нарисованную деталь.
Шаг 43
Продублируйте слой.
Шаг 44
Находясь на дубликате слоя, нажмите клавиши (Ctrl+T), а затем щёлкните правой кнопкой мыши по выделенной области и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal).
Шаг 45
На данный момент результат должен быть, как на скриншоте ниже.
Шаг 46
Далее, мы нарисуем усы в программе Illustrator. Нарисуйте кривую линию с помощью инструмента Перо (Pen tool). Как только вы нарисовали первую линию, продублируйте линию несколько раз.
Примечание: такие усы можете нарисовать в Photoshop, используя инструмент Перо (Pen tool), Свободное перо (Freeform Pen Tool).
Шаг 47
Выделите все три линии, а затем, удерживая клавишу (Alt) + перетащите выделенные линии, чтобы создать дубликат.
Примечание переводчика: не забудьте отразить по горизонтали дубликат слоя с усами.
Шаг 48
Скопируйте усы в программе illustrator, а затем вклейте усы на наш рабочий документ.
Шаг 49
К слою с усами добавьте стиль слоя Наложение цвета (color overlay) для соответствия цветовых оттенков.
Шаг 50
Шаг 51
Продублируйте слой с фигурой уха, а затем поверните изображение.
Шаг 52
Далее, с помощью инструмента Перо (Pen tool), нарисуйте туловище.
Шаг 53
К слою с туловищем, добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените настройки градиента, которые указаны на скриншоте ниже.
Шаг 54
Далее, нарисуйте переднюю лапу.
Шаг 55
Продублируйте слой с передней лапой, расположите дубликат слоя поверх слоя с туловищем кота.
Шаг 56
К слою с передней лапой, добавьте стиль слоя Наложение градиента (Gradient Overlay).
Шаг 57
Таким же образом, примените наложение градиента ко второй передней лапе.
Шаг 58
Нарисуйте лапки коту, как показано на скриншоте ниже.
Шаг 59
Мы завершили создание передних лап. Далее, мы создадим задние лапы. Нарисуйте фигуру, как показано на скриншоте ниже.
Шаг 60
Примените тот же самый градиент, который мы применяли к туловищу кота.
Шаг 61
Нарисуйте лапку коту.
Шаг 62
Шаг 63
Примечание переводчика: после создания обводки, не забудьте удалить контур. Цвет обводки подберите с помощью пипетки, отобрав светлые оттенки.
Шаг 64
Давайте перейдём к созданию текста. Скачайте / установите шрифт “Deftone Stylus”, а также шрифт “Poplar Std”. Напечатайте текст “the”, используя шрифт “Deftone Stylus”.
Примечание переводчика: шрифт Deftone Stylus, вместо шрифта “Poplar Std”, попробуйте применить шрифт Ackbar или самостоятельно подберите соответствующий шрифт.
Шаг 65
Напечатайте текст ниже первого слова. Примените настройки к шрифту, которые указаны на скриншоте ниже.
Шаг 66
Напечатайте слово “CAT”, используя шрифт “Poplar Std”.
Шаг 67
Результат должен быть, как на скриншоте ниже.
Шаг 68
Как вы, возможно, заметили, вторая линия текста перекрыла текст “CAT”, Мы откорректируем перекрытие слова “angry” со словом “CAT”. Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с текстом “angry”, чтобы загрузить активное выделение.
Шаг 69
Далее, мы расширим активную область. Идём Выделение – Модификация – Расширить (Select > Modify > Expand).
Шаг 70
Перейдите на слой с текстом “CAT”, а затем, добавьте слой-маску.
Примечание переводчика: не снимая активного выделения, проведите инверсию, далее, перейдите на слой с текстом ‘CAT’, а затем, добавьте слой-маску.
Шаг 71
Шаг 72
Шаг 73
Продублируйте фрагмент ленты, сместив дубликат на противоположный конец основной ленты.
Шаг 74
Нарисуйте ещё один фрагмент ленты, расположив слой с данной фигурой ниже остальных 2х слоёв с лентой.
Шаг 75
Шаг 76
Шаг 77
Сместите опорную точку вправо от своего фактического положения. Вы можете использовать клавиши со стрелками для смещения точки.
Шаг 78
Давайте выправим стороны с помощью инструмента Угол (Convert Point Tool).
Шаг 79
Продублируйте вырез ленты, сместив дубликат на противоположный конец нашей ленты.
Шаг 80
К центральной части ленты, добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените настройки градиента, которые указаны на скриншоте ниже.
Шаг 81
Добавьте текст на ленту, используя шрифт “KiloGram”.
Примечание переводчика: шрифт KiloGram и другие вы найдёте в архиве с материалами к уроку.
Шаг 82
Шаг 83
Нарисуйте хвостик к облачку с текстом.
Шаг 84
Добавьте текст поверх слоя с облачком, установите цвет для текста белый.
Шаг 85
Далее, я продублировал усы кота, увечил масштаб, а затем, расположил их поверх слоя с текстом “CAT”, чтобы просто добавить небольшой символический смысл.
Шаг 86
Выберите фигуру звёздочки в палитре инструмента Произвольная фигура (custom shapes). Нарисуйте звёздочки между котом и лентой.
Шаг 87
Откройте текстуру фальцованной бумаги. Выделите всю текстур (Ctrl+A), а затем, скопируйте выделенную текстуру (Ctrl+C).
Шаг 88
Вклейте скопированную текстуру на наш рабочий документ (Ctrl+V).
Шаг 89
Откорректируйте яркость текстуры с помощью коррекции Кривых (Curves).
Примечание переводчика: для активации коррекции нажмите клавиши (Ctrl+M).
Шаг 90
Поменяйте режим наложения для слоя с фальцованной бумагой на Перекрытие (Overlay).
Шаг 91
Откройте Изумрудно-зелёную текстуру бумаги.
Шаг 92
Скопируйте / вклейте изумрудно-зелёную текстуру бумаги на наш рабочий документ.
Шаг 93
Примените масштабирование к текстуре бумаги в соответствии с размерами рабочего документа.
Шаг 94
Обесцветьте текстуру (CTRL + Shift + U).
Шаг 95
Затемните текстуру с помощью коррекция Кривых (Curves).
Шаг 96
Поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).
Шаг 97
К слою с текстурой царапин, добавьте корректирующий слой Кривые (Curves).
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с зелёной текстурой.
Шаг 98
Далее, добавьте корректирующий слой Фото фильтр (Photo Filter).
Шаг 99
В заключение, мы добавим небольшой эффект шума на нашу картину. Создайте новый слой поверх всех остальных слоёв, залейте этот слой чёрным цветом.
Шаг 100
Добавьте шум к созданному слою, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).
Шаг 101
Поменяйте режим наложения для слоя с эффектом шума на Осветление (Screen).
Поздравляю, мы завершили урок! Надеюсь, что вам понравился этот урок, и вы создадите свои винтажные работы, которые станут ещё привлекательнее.
Итоговый результат
Скачать исходные материалы
Ссылка на PSD файл урока
Автор: Niranth M
Переводчик: Садыгалиев Марат
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Источник